Published on June 9, 2023
Go homeStyling the dialog backdrop with TailwindCSS
@tailwind base;
@tailwind components;
@tailwind utilities;
@layer base {
dialog::backdrop {
@apply backdrop-blur-[2px];
}
}
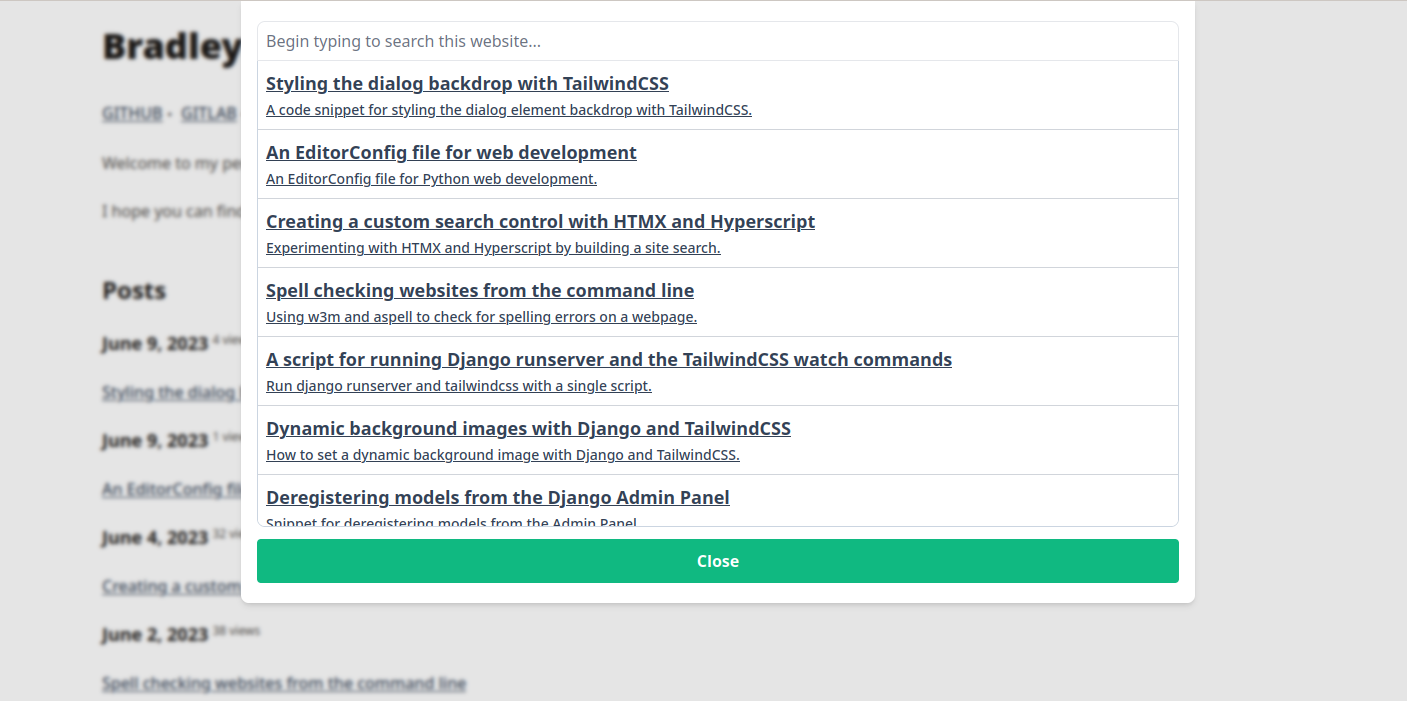
Here is an example of the above.

Published on June 9, 2023
Go home@tailwind base;
@tailwind components;
@tailwind utilities;
@layer base {
dialog::backdrop {
@apply backdrop-blur-[2px];
}
}
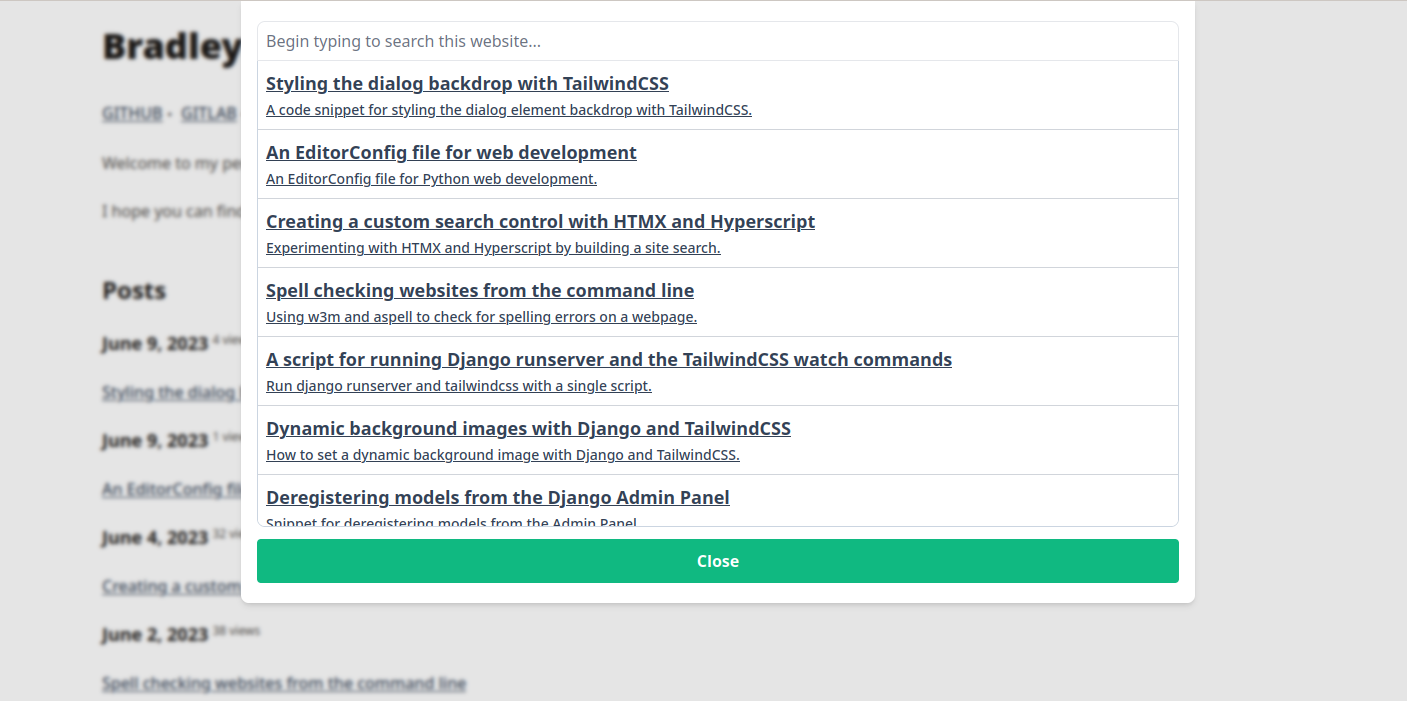
Here is an example of the above.